(Update) Das Navigationsmenü zeigt die Seitenstruktur an und gestaltet die Seite für Besucher übersichtlicher. Teil von WordPress ist ein Navigationsmenü-System, das Anfängern das Erstellen und Verwalten von Menüs zum Navigieren erleichtert. Bei den meisten Design-Vorlagen ist das Menü im Kopfbereich der Website integriert, bei einigen Themes gibt es zudem verschiedene Positionen für die Menüs. Die folgende Schritt-für-Schritt-Anleitung hilft Ihnen beim Erstellen und Verwalten der Navigationsmenüs.
Neues Navigationsmenü für WordPress erstellen
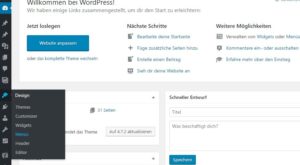
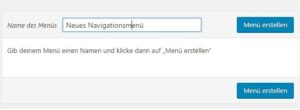
Zum Erstellen eines neuen Menüs klicken Sie im Admin-Bereich von WordPress auf „Design > Menüs“ und dort auf der rechten Seite auf „Erstelle ein neues Menü„. Tragen Sie den Namen des Menüs ein und klicken Sie auf „Menü erstellen„.
Das neue Menü mit dem Namen „Neues Navigationsmenü“ ist erstellt, im nächsten Schritt können Sie dem Menü eine Anzeige-Position und enthaltene Menüpunkte zuweisen. Im Beispiel stehen Ihnen die Positionen „Oberes Menü“ und „Social-Links-Menü“ zur Auswahl.
Welche Elemente können Menüpunkte werden?
Sie können für eine einzelne Seite oder einen Beitrag einen Menüpunkt erstellen, auch individuelle Links, Kategorien und zum Beispiel FAQ-Beiträge (falls vorhanden) sind möglich. Die verfügbaren Elemente werden übersichtlich auf der linken Seite angezeigt. Um diese dem Menü hinzuzufügen, wählen Sie die gewünschten Elemente aus und klicken auf „Zum Menü hinzufügen„. Anschließend sehen Sie auf der rechten Seite die aktuelle Menüstruktur.
Tipp:
Wenn Sie über einen Menüpunkt beispielsweise auf ein Social-Media-Profil verlinken möchten, erstellen Sie dafür einen individuellen Link. Sie müssen nur die passende URL sowie den gewünschten Link-Text eingeben und auf „Zum Menü hinzufügen“ klicken.
Die Reihenfolge der Elemente ändern
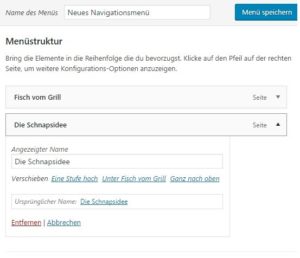
Jetzt können Sie die Elemente in die gewünschte Reihenfolge bringen. Das klappt einfach per Drag & Drop oder Sie klicken für weitere Optionen auf den Pfeil auf der rechten Seite eines Elementfeldes.

Jetzt WordPress-Jubiläumsangebote sichern!
Einen Menüpunkt einem anderen unterordnen
Neben der Reihenfolge können Sie hier auch die Hierarchie ändern und ausgewählte Menüpunkte für eine klarere Strukturierung anderen unterordnen. Die „Kinder-Elemente“ werden angezeigt, wenn der Besucher mit der Maus auf das „Eltern-Element“ zeigt. Auf diese Weise wird ein Menüpunkt zu einem Unterpunkt. Selbstverständlich können Sie auch bei den Unterpunkten die Reihenfolge der Anzeige anpassen. Das Unterordnen von Menüpunkten funktioniert per Drag & Drop, wenn Sie das gewünschte Element leicht unterhalb des Eltern-Elements positionieren.
Mit einem Klick auf „Menü speichern“ schließen Sie die Konfiguration ab. Wenn Sie sich über die Bedeutung der Menüpositionen nicht im Klaren sind, können Sie einfach die Optionen ausprobieren und bei Nichtgefallen eine andere Position auswählen.
Hinweis:
Theoretisch lassen sich beliebig tiefe Menü-Ebenen anlegen. Viele Themes sind jedoch auf die Anzeige von zwei Ebenen beschränkt. In den meisten Fällen ist ohnehin von einer zu tiefen Verschachtelung abzusehen; falls tiefe Verschachtelung zwingend erforderlich sein sollte, müssen Sie ein kompatibles Theme finden.
Menüeinträge in WordPress bearbeiten und löschen
Wenn Sie dem Navigationsmenü für WordPress Seiten oder Beiträge hinzufügen, übernimmt WordPress automatisch den Seiten- beziehungsweise Beitragstitel für den Link-Text. Sie können diesen Text jedoch bei Bedarf ändern. Klicken Sie dafür auf den Pfeil rechts neben dem Element und ändern Sie den angezeigten Namen. Das Löschen funktioniert genauso einfach: Klicken Sie auf den Pfeil neben dem Element und anschließend auf „Menü löschen„.
Tipp:
Seitenbesucher scannen den Inhalt von Websites auf Relevanz. Für eine gute übersichtliche Anzeige sollte daher ein Menüpunkt maximal fünf bis sieben Kinder-Elemente enthalten. Das Ziel ist immer, den Besucher so schnell und einfach wie möglich zu den gesuchten Informationen zu führen.
Über die Position und Darstellung entscheidet das Theme
Der Menü-Editor im Admin-Bereich dient einzig der Verwaltung der Menüs. Die WordPress-Themes besitzen in der Regel mindestens eine vorgesehene Position für ein Menü, bei einigen sind mehrere Positionen möglich. Neben diesen vorgegebenen Positionen können Navigationsmenüs in der Sidebar und in anderen für Widgets geeigneten Bereichen angezeigt werden. Um ein Menü einem Widget hinzuzufügen, klicken Sie auf „Design > Widgets“ und dort auf „Individuelles Menü„. Tragen Sie einen Titel für das Widget ein, wählen Sie das anzuzeigende Menü aus und klicken Sie auf „Speichern„. Anschließend können Sie sich Ihre Website anschauen und die Funktion des Menüs in der Sidebar überprüfen.
WordPress-Seiten verbergen
Erfahren Sie in diesem 101 WordPress-Tutorial, wie Sie bestimmte Inhalte Ihrer WordPress-Seiten vor Suchmaschinen verbergen oder nur bestimmten Besuchern zugänglich machen können.
Zu den Webhosting-Produkten mit vorinstalliertem WordPress von Host Europe
- Die meisten Webseiten haben Probleme mit der Barrierefreiheit, unabhängig von der Branche. - 13. Mai 2024
- Was Websitebetreiber über das Barrierefreiheitsstärkungsgesetz (BFSG) wissen sollten - 8. Mai 2024
- 21 Jahre WordPress: Ein Tool, das das Internet geprägt hat – Jetzt Jubiläumsangebote sichern - 3. Mai 2024