Das Web ist ein gefährlicher Ort. Sowohl die Webseiten als auch die Benutzer werden ständig automatisiert angegriffen. Um die Besucher unserer Website und auch unsere Installation selbst vor verschieden Angriffsvektoren zu schützen, haben die Browser Hersteller sogenannte HTTP Header implementiert, über welche die Webseite dem Browser mitteilen kann, bestimmte Sicherheitsfunktionen zu aktivieren und dadurch einige der häufigsten Angriffe direkt zu blockieren oder zumindest zu erschweren. Im Folgenden geht dieser Beitrag auf die wichtigsten HTTP Header ein und wie diese in Joomla gesetzt werden können, um das allgemeine Web-Erlebnis sicherer zu machen.
Einführung
Ich werde nun nach und nach die wichtigsten HTTP Header vorstellen, erklären und zeigen, wie man diese in Joomla setze kann. In diesem Beitrag werde ich für die Joomla 3.x Integration hauptsächlich mein kostenfreies Plugin “HTTPHeader by zero24” vorstellen. Dieses Plugin wird mit einer nochmals erweiterten Integration in den Joomla Core mit 4.0 ausgeliefert werden. Außerdem möchte ich an dieser Stelle zum Thema HTTP Header die Webseite von Scott Helme und sein Projekt SecurityHeaders empfehlen. Dort gibt es eine sehr detaillierte Aufstellungen und gute Erläuterungen zum Thema HTTP Header.
Überblick der HTTP Security Header
Die folgenden Security Header sind HTTP Response Header, welche der Webserver mit den Daten der Webseite an den Browser übergibt. Anhand dieser Header kann nun der Browser weitere eingebaute Sicherheitsfunktionen aktivieren und für die Webseite richtig konfigurieren.
Mit dem Tool SecurityHeaders von Scott Helme kann man nun die HTTP Header und deren Konfiguration überprüfen. Dieser Service liest dazu alle gesetzten HTTP Header aus und bewertet die gesetzten Header und bildet daraus ein Rating.
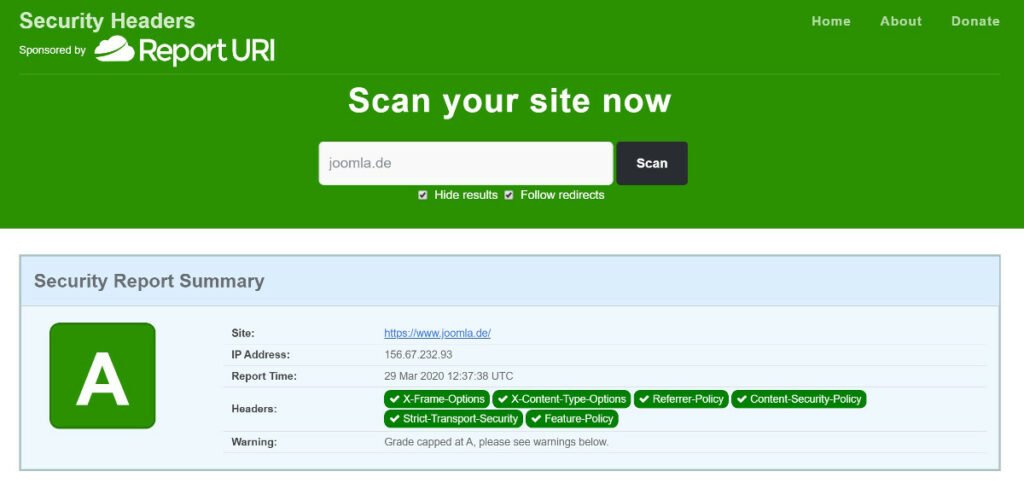
Für die Webseite joomla.de sieht dieser Report z.B. so aus:
Dort ist ersichtlich: joomla.de setzt alle Header in einer sicheren Konfiguration und bekommt somit das Rating “A”. Später werden wir noch darauf eingehen, wie man auch das A+ Rating erreichen kann.
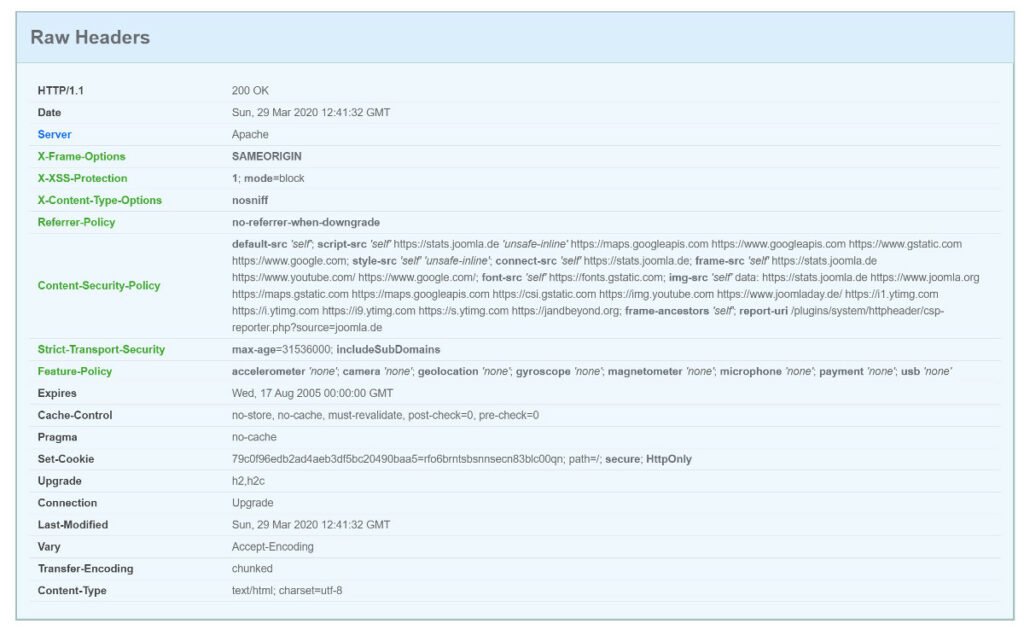
Weiter unten findet sich dann die Auflistung der gesetzten HTTP Header:
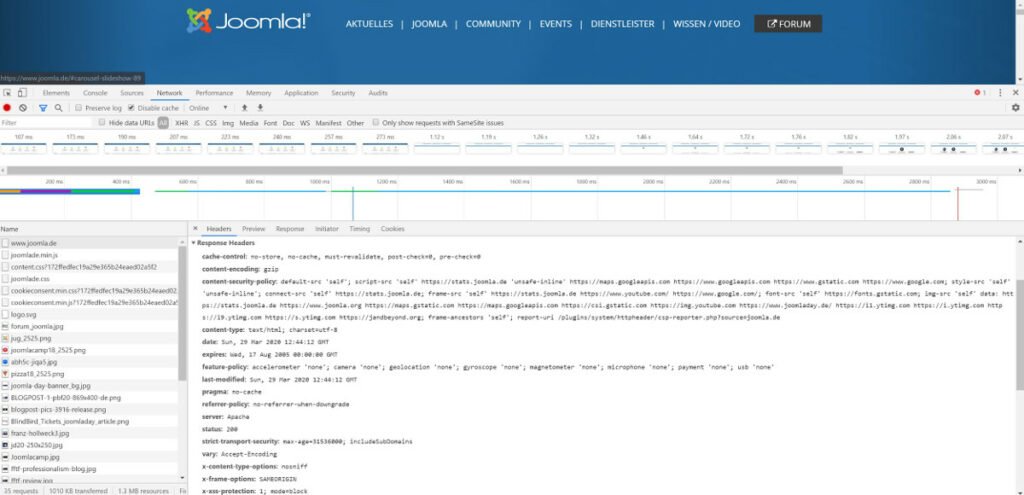
Alle Einträge, die grün markiert sind, laufen in das Rating mit ein und repräsentieren die gesetzten HTTP Header. Eine weitere Möglichkeit, sich die gesetzten HTTP Header einer Webseite anzusehen, ist der Netzwerk Tab der Entwicklertools des genutzten Browsers:
Nun gehe ich auf die einzelnen Header ein und erkläre die Funktion und auf welche Werte der Header gesetzt werden kann.
HTTP Header X-Frame-Options
Der X-Frame-Options Header ist dazu da, sogenanntes Clickjacking zu verhindern, also das Laden der Webseite z.B. in einem iframe-Tag, um den Benutzer mit geschickten CSS dazu zu bringen, z.B. seine Zugangsdaten einzugeben. Sobald eine Webseite versucht, eine andere Website als iframe zu laden, überprüft der Browser die Webseite, die eingebettet werden soll. Wenn diese den X-Frame-Options Header setzt, wird die Seite nicht geladen.
Für diesen Header gibt es drei mögliche Richtlinien: “DENY”, “SAMEORIGIN”, und “ALLOW-FROM”.
| Richtlinie | Beschreibung |
|---|---|
| DENY | Wenn die Richtlinien “DENY” gesetzt wird, ist es keiner Webseite erlaubt, diese Seite in einem iframe zu laden. |
| SAMEORIGIN | Mit der Richtlinien “SAMEORIGIN” wird das Laden der eigenen Seite erlaubt, Joomla nutzt dies z.B. beim Media Manager. |
| ALLOW-FROM | Mit der Option “ALLOW-FROM” kann außerdem eine Liste an Webseiten gepflegt werden, welche das Laden der Webseite als iframe explizit erlaubt wurde. Diese letzte Option ist aber bereits veraltet und durch die Content-Security-Policy Directive “frame-anchestors” ersetzt. Details dazu folgen beim Thema Content-Security-Policy weiter unten. |
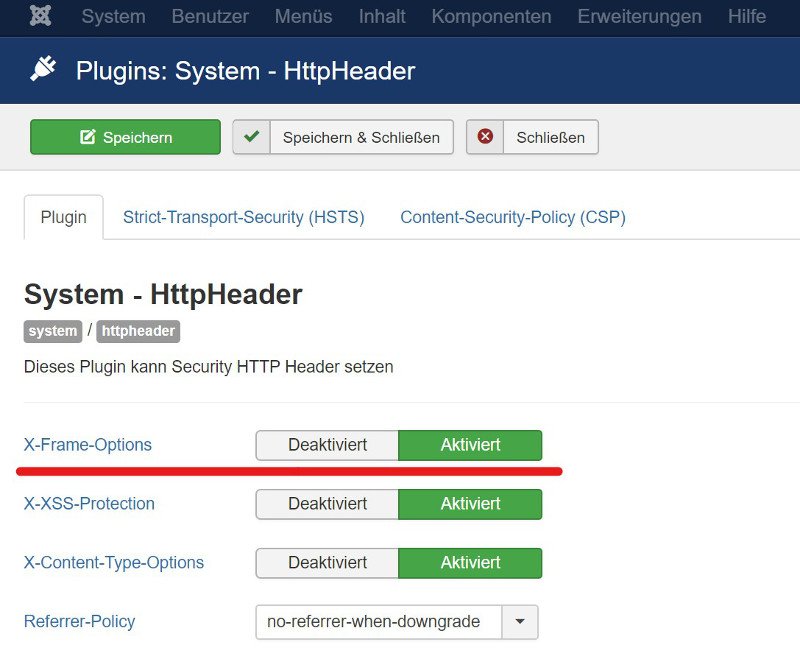
Im Joomla Plugin HTTP Header gibt es zwei Möglichkeiten, diesen Header zu setzen. Zum einen gibt es eine eigene Option´“X-Frame-Options”. Wenn diese Option aktiviert wurde, setzt das Plugin den Header mit der Richtlinie “SAMEORIGIN”.
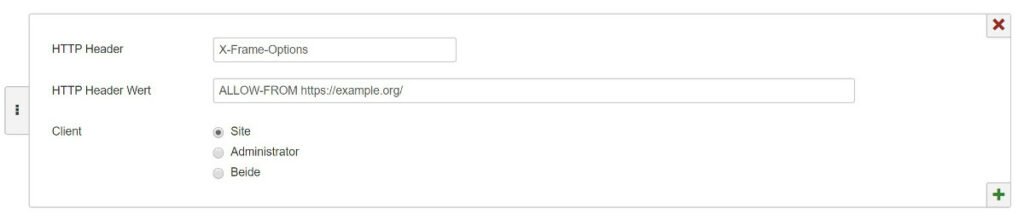
Sollte die spezielle ALLOW-FROM Richtlinie benötigt werden kann diese im Plugin weiter unten konfiguriert werden:
Direkt mit einer .htaccess Datei kann der Header wie folgt gesetzt werden:
<IfModule mod_headers.c>
Header always set X-Frame-Options SAMEORIGIN
</IfModule>
HTTP Header X-XSS-Protection
Der HTTP X-XSS-Protection Header war dazu gedacht in den Browsern einen sogenannten XSS Auditor zu aktivieren. Inzwischen ist dieser aber nur noch im Chrome aktiv und auch dort wurde er bereits als veraltet markiert zuvor hatte schon der Edge Browser den XSS Auditor entfernt.
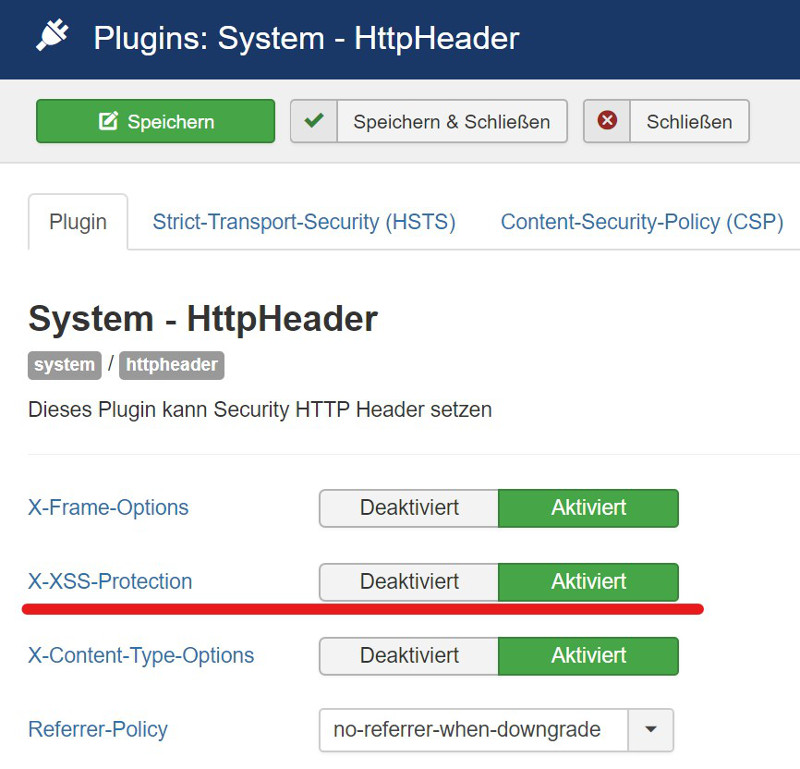
Moderne Browser werden diesen Header also nicht mehr berücksichtigen. Die empfohlen Konfiguration für ältere Browser ist: “1; mode=block” und kann im Joomla Plugin aktiviert werden, in der Version für Joomla 4.0 ist diese Option aber bereits nicht mehr vorhanden.
Direkt mit einer .htaccess Datei kann der Header wie folgt gesetzt werden:
<IfModule mod_headers.c>
Header always set X-XSS-Protection 1; mode=block
</IfModule>
HTTP Header X-Content-Type-Options
Der Header X-Content-Type-Options ist einfach zu konfigurieren und seit Joomla 3.9.13 in der Joomla Core .htaccess enthalten und wird für alle Joomla Webseiten empfohlen.
Der einzig gültige Wert für diesen Header ist “nosniff” und dieser weist den Browser an, nicht zu versuchen den Mime Type (Dateitype) einer Datei zu erraten. Dies ist bei modernen Webseiten nicht mehr notwendig und führt nur zu unnötigen Sicherheitsproblemen.
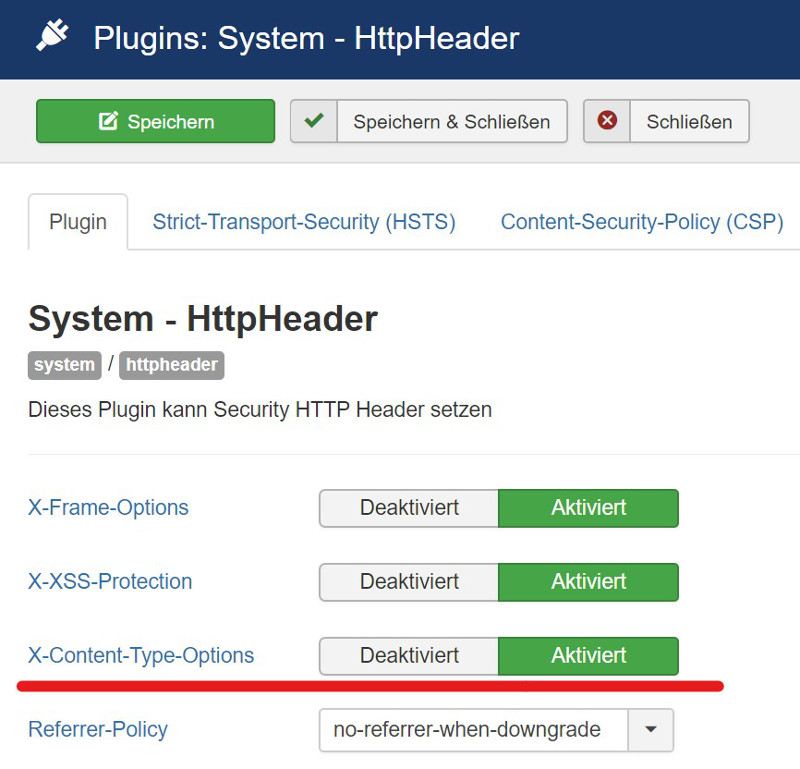
Auch dieser Header kann mittels Plugin gesetzt werden. Aber bei diesem Header wird es empfohlen, diesen auch in der .htaccess Datei zu setzen, da somit auch das mime sniffing deaktiviert wird, wenn versucht wird, an Joomla vorbei die Dateien abzurufen.
Mittels .htaccess wird der Header so gesetzt:
<IfModule mod_headers.c>
Header always set X-Content-Type-Options nosniff
</IfModule>
HTTP Header Referrer-Policy
Mit der Referrer-Policy kann der Browser angewiesen werden, den Referer unter bestimmten Bedingungen zu entfernen und nicht an die folgende Seite zu übermitteln. Da der Referrer möglicherweise sensible Daten beinhalten kann, ist es sinnvoll, sich hier Gedanken zu machen, welche Einstellung die beste für die eigene Webseite ist.
Die möglichen Optionen sind die folgenden:
- no-referrer
- no-referrer-when-downgrade
- origin
- origin-when-cross-origin
- same-origin
- strict-origin
- strict-origin-when-cross-origin
- unsafe-url
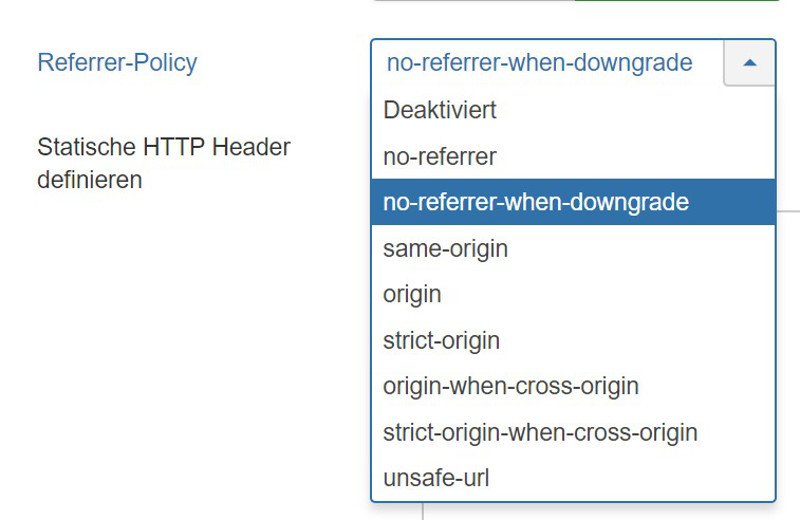
Im Joomla Plugin können diese in einem Dropdown ausgewählt werden. Die Standardeinstellung im Plugin sieht die Option “no-referrer-when-downgrade” vor.
Mittels .htaccess kann der Header so gesetzt werden:
<IfModule mod_headers.c>
Header always set Referrer-Policy no-referrer-when-downgrade
</IfModule>
HTTP Header Strict-Transport-Security
Der Strict-Transport-Security Header oder auch HSTS ist eine weitere Absicherung von allen Webseiten, welche bereits auf HTTPS umgestellt wurden. Mit diesem Header wird der Browser angewiesen, die betreffende Webseite nur noch über HTTPS aufzurufen und alle HTTP-Verbindungen abzulehnen.
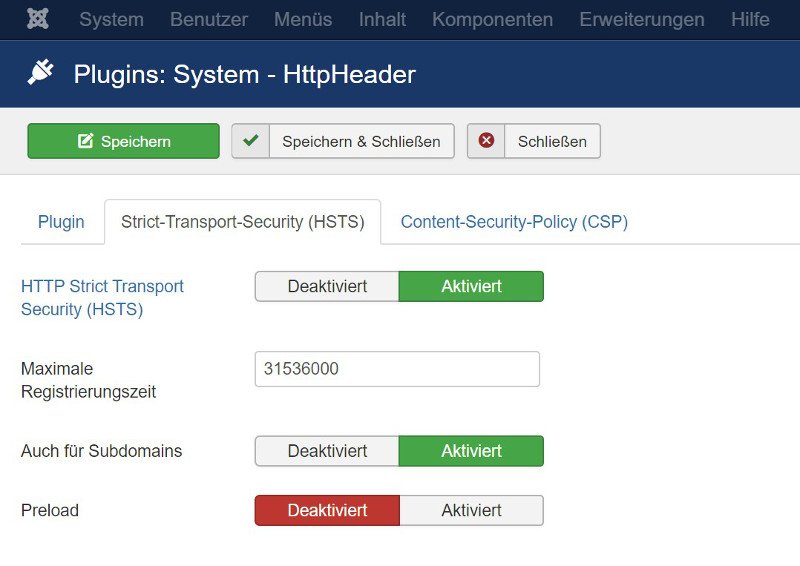
Im Plugin sieht die Konfiguration wie folgt aus:
Mit der ersten Option wird der Header grundsätzlich aktiviert. Über das Textfeld “Maximale Registrierungszeit” (max-age) wird dem Browser mitgeteilt, wie lange diese die Domain in Sekunden speichern soll, der Wert 31536000 entspricht einer Zeitspanne von einem Jahr. Mit der Option “Auch für Subdomains” kann der Browser angewiesen werden, von nun auch alle Subdomains nur noch via HTTPS aufzurufen.
Wenn der Schalter “Preload” aktiviert ist, kann man den Browser bitten, in die Preload Liste aufgenommen zu werden. Auf der Seite https://hstspreload.org/ kann man seine Konfiguration dahingehend prüfen. Wichtig ist aber, sobald die Domain einmal aufgenommen ist, ist es prinzipbedingt sehr schwer, die Domain wieder aus dieser Liste zu entfernen.
Mittels .htaccess kann der Header wie folgt gesetzt werden:
<IfModule mod_headers.c>
Header always set Strict-Transport-Security max-age=31536000; includeSubDomains;
</IfModule>
HTTP Header Feature-Policy
Der HTTP Header Feature-Policy ist noch ein recht junger Header, aber er ist auch sehr mächtig. Über diesen Header kann man dem Browser mitteilen, welche Browser-Funktionen die Webseite benötigt und welche nicht. Wenn die Webseite beispielsweise keinen Zugriff auf das Mikrofon und die Kamera benötigt, kann dies hier angegeben werden und somit hat dann auch ein möglicher Angreifer kein Zugriff auf diese Browser-Funktionen.
Der grundsätzliche Aufbau des Headers sieht wie folgt aus:
Feature-Policy: <directive> <allowlist>
Die möglichen Features (Direktiven), die man über diesen Header steuern kann, sind noch nicht alle in allen Browsern vollständig implementiert. Die <allowlist> kann neben Domains, welche das Feature nutzen können, auch einen der folgenden Werte haben:
| <allowlist>-Wert | Beschreibung |
|---|---|
| * | Erlaubt alle Domains. |
| ‘none’ | Deaktiviert das Feature und sollte alleine gesetzt werden. |
| ‘self’ | Erlaubt die aktuelle Domain und wird i.d.R. zusammen mit einer Liste an weitere erlaubte Domains gesetzt.
|
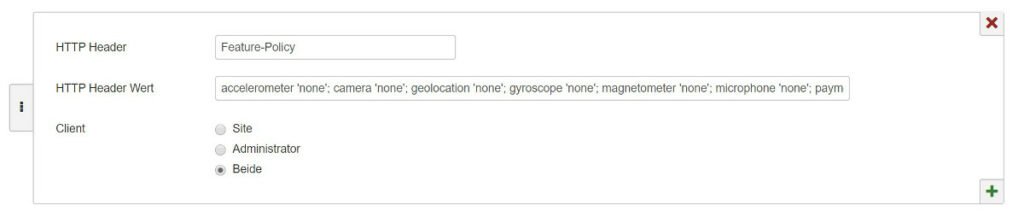
Über das Joomla Plugin kann der Header wie folgt gesetzt werden:
Mittels .htaccess sieht die Konfiguration wie folgt aus:
<IfModule mod_headers.c>
Header always set Feature-Policy accelerometer 'none'; camera 'none'; geolocation 'none'; gyroscope 'none'; magnetometer 'none'; microphone 'none'; payment 'none'; usb 'none'
</IfModule>
HTTP Header Content-Security-Policy
Die Content-Security-Policy oder CSP ist die Königsklasse der HTTP Header. Sie ist sehr mächtig und kann vor eine Vielzahl von Angriffen schützen. Sie ist daher aber auch umfangreich und benötigt etwas Einarbeitung.
Die grundsätzliche Idee dieses Header ist, eine Whitelist aller Ressourcen anzulegen, welche die Webseite benötigt. Alle anderen werden vom Browser blockiert. Über einen korrekt implementierten CSP Header ist es durch das Verbieten von Inline-JavaScript quasi über Nacht möglich, beinahe alle Cross Site Scripting (XSS) Angriffe zu verhindern. Hier liegt aber auch ein Problem. Fast alle Webseiten und Erweiterung setzen auf Inline-JavaScript und Inline CSS Styles. Mit Joomla 4.0 hat man nun im Joomla Core den Schritt weg von Inline-Skripten gemacht. In Joomla 3.x ist es aber, besonders aufgrund von 3rd Party-Erweiterungen, nur mit sehr viel Aufwand möglich, zu 100% auf Inline-Skripte zu verzichten. Daher hat joomla.de aktuell auch “nur” ein “A” Rating und noch kein “A+” Rating.
Der grundsätzliche Aufbau sieht dabei wie folgt aus:
Content-Security-Policy-(Report-Only) <directive> <allowlist>; <directive> <allowlist>;
Die Liste der möglichen Direktiven ist lang und wird auch bereits sehr breit in den verschiedenen Browsern unterstützt.
Auch beim CSP gibt es spezielle Werte für die <allowlist>, z.B. für die Directive script-src:
| <allowlist>-Wert | Beschreibung | Beispiel |
|---|---|---|
| * | Erlaubt alle Domains. | script-src * |
| ’none‘ | Blockiert die Verwendung dieses Ressourcentyps. | script-src ‘none’ |
| ‘self’ | Erlaubt die Ressourcen der aktuellen Domain, jedoch keine Subdomains. | script-src ‘self’ |
| ‚unsafe-inline‘ | Erlaubt den Gebrauch von Inline-Skripten. | script-src ‘unsafe-inline’ |
| ‚unsafe-eval‘ | Erlaubt die Verwendung von (JavaScript) Mechanismen wie eval(). | script-src ‘unsafe-eval’ |
| ’nonce-SomeRandomNonce‘ – | Erlaubt alle Skripte, welche den genannten nonce (number used once) gesetzt haben. Dieser wird bei jedem Seitenaufbau neu generiert. Sollte diese Option gesetzt sein, wird in modernen Browsern die Option unsafe-inline ignoriert. Für alte Browser sollte trotzdem weiterhin unsafe-inline gesetzt werden. | script-src ‘nonce-someRandomNonce’ |
| ’sha256-HashDigestHere=‘ | Erlaubt alle SKripte, welche dem genannten Hash entsprechen. Dadurch ist es möglich, weiterhin bestimmte Inline-Skripte zu benutzen, ohne unsafe-inline alle zu erlauben. Sollte diese Option gesetzt sein, wird in modernen Browsern die Option unsafe-inline ignoriert. Für alte Browser sollte trotzdem unsafe-inline gesetzt werden. | script-src ‘sha256-HashDigestHere=’ |
| ’strict-dynamic‘ | Die Option strict-dynamic legt fest, dass das Vertrauen, das einem im Markup vorhandenen Skript explizit gegeben wird, indem es mit einem Nonce oder einem Hash versehen wird, auf alle von diesem Root-Skript geladenen Skripte übertragen wird. Gleichzeitig werden alle Whitelist Einträge wie „self“ und „unsafe-inline“ ignoriert. | script-src ’strict-dynamic‘ |
| https: | Erlaubt alle Domains, welche über das HTTPS Protokoll eingebunden sind. | script-src https: |
| http: | Erlaubt die alle Domains, welche über das HTTP Protokoll eingebunden sind. | script-src http: |
Um bei der Implementierung der Content-Security-Policy, besonders bei komplexen Seiten, kann es sinnvoll sein, erst einmal den “Report-Only” Modus zu aktivieren und einen reporting Endpoint aufzusetzen. An diesen Endpoint schickt der Browser nun alle Verletzungen der CSP und der CSP kann im Anschluss entsprechend angepasst werden.
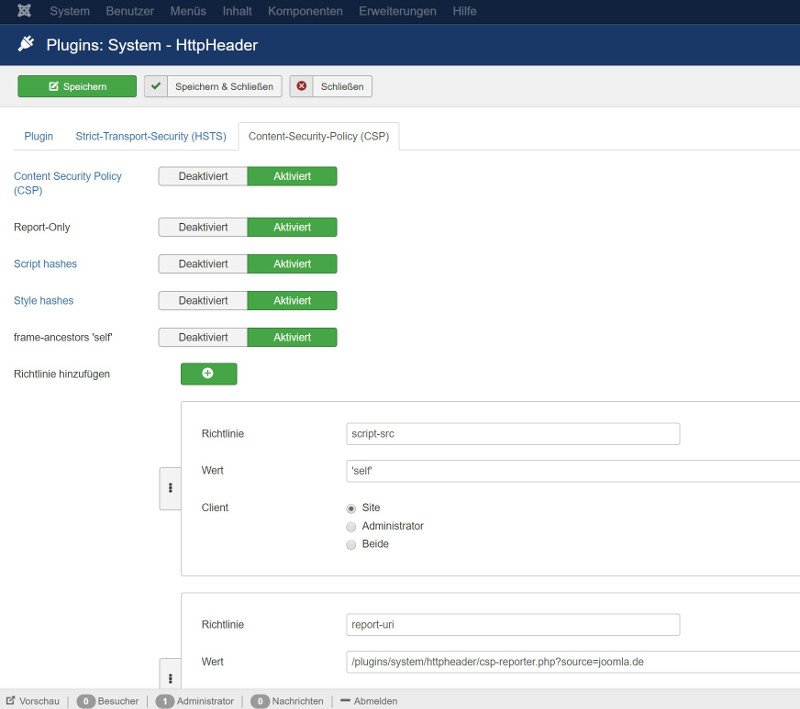
Das Joomla 3.x Plugin unterstützt hier folgendermaßen:
Mit dem ersten Schalter wird der Content-Security-Policy Header grundsätzlich aktiviert, die Option Report-Only setzt den Header dann in den Reporting Modus.
Über die Option “script-hashes” und “style-hashes” kann man das Plugin anweisen, alle Inline-Skripte und Styles, welche über die Joomla API in die Seite integriert werden, entsprechend in Form ihrerer Hash-Werte in den CSP mit aufzunehmen.
Mit der Option “frame-ancestors self” wird die weiter oben genannte neue Implementierung der X-Frame-Options aktiviert.
Über das darunterstehende Formular können nun alle Richtlinien konfiguriert werden.
Das eigentliche Setzen der Content-Security-Policy in einer .Htaccess sieht wie folgt aus:
<IfModule mod_headers.c>
Header always set Content-Security-Policy default-src ‘self’ script-src ‘self’ frame-ancestors ‘self’ report-uri /plugins/system/httpheader/csp-reporter.php?source=example.org
</IfModule>
Mit Joomla 4.0 kommt der Core genau zu diesem Zweck mit einer eigenen Komponente (com_csp) (#1, #2, #3), welche dem Websitebetreiber dabei unterstützt, eine sichere Content-Security-Policy zu konfigurieren.
Weitere HTTP Header sind in der Entwicklung
Aktuell befinden sich eine ganze Reihe an weiteren Security Headern in der Entwicklung und Standardisierung. Unter anderem die folgenden:
| HTTP Header | Beschreibung |
|---|---|
| Cross-Origin-Opener-Policy (joomla/joomla-cms#29030) | Der Header Cross-Origin-Opener-Policy bietet die Möglichkeit, einen neuen Browser-Kontext anzufordern, um sich besser von anderen, nicht vertrauenswürdigen Aufrufen zu isolieren. |
| Cross-Origin-Resource-Policy ( joomla/joomla-cms#28068) | Der Cross-Origin Resource Policy Header erlaubt es Websites und Anwendungen, sich gegen bestimmte Cross-Origin-Anforderungen zu schützen. |
| Cross-Origin Embedder Policy (joomla/joomla-cms#29049)
|
Mit der Cross-Origin-Embedder-Policy wird verhindert, Anfragen nicht gleichen Ursprungs zu laden, es sei denn, dies ist ausdrücklich über CORS oder CORP erlaubt. |
Das Joomla Projekt prüft regelmäßig den Status der neuen HTTP Header und versucht diese in den Joomla Core zu implementieren.
Fazit
Das Web hat sich weiterentwickelt und die Browser haben inzwischen einige mächtige Sicherheitsfunktionen implementiert, welche wir zum Schutz unserer Nutzer und unserer Webseiten implementieren sollten. Alle oben genannten Header entsprechen dem Stand der Technik und können bei einem Angriff den entscheidenden Unterschied machen. Alle modernen Webseiten können und sollten daher mit diesen Headern ausgestattet werden.
Titelmotiv: Bild von Pete Linforth auf Pixabay
Bild von Darwin Laganzon auf Pixabay
- Joomla Webseite mit HTTP Headern schützen - 20. August 2020