Wer heute mit einem Content-Management-System (CMS) oder Baukasten Webseiten baut, hat sie wahrscheinlich bewusst oder unbewusst schon benutzt: die Webschriften von Google wie Roboto oder Open Sans. Doch das Landgericht München urteilte unlängst, dass das weitverbreitete externe Laden der Schriften von Google-Servern gegen die Datenschutz-Grundverordnung (DSGVO) verstößt. Für viele Webseiten ist jetzt Nachbessern angesagt. Wir zeigen Ihnen, wie Sie Google Fonts datenschutzkonform einbinden.
Was sind Google Fonts?
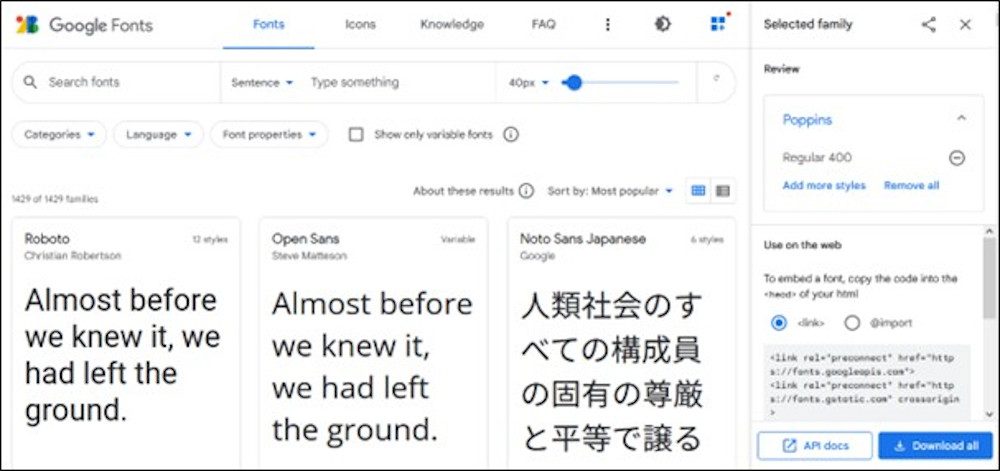
Google Fonts (früher: Google Web Fonts) ist eine riesige Datenbank von über 1.400 websicheren Schriften und Icons, die kostenlos auf jeder Website eingebunden werden können – auch zur kommerziellen Nutzung. Neben einer Freie-Software-Lizenz liefert Google Fonts auch gleich die notwendigen APIs fürs Einbinden. So sind mittlerweile in fast jedem gängigen CMS oder Baukasten-System die Schriftarten von Google integriert und in diversen Themes und Templates enthalten.
Der Vorteil: Selbst Ungeübte in Sachen Typografie finden hier passende Schriften. Auf der Google-Fonts-Website stehen diverse Filter zur Verfügung, um die richtige Schrift für Ihre Anforderungen zu finden. Die Schriften sind zudem sehr gut ausgearbeitet. Mit einem eigenen Beispieltext können die verschiedenen Schriftschnitte von Kursiv bis Fett angezeigt und ausgewählt werden. Achten Sie darauf, dass der gewählte Font auch alle Sprachen oder Zeichen unterstützt, die Sie für Ihr (internationales) Webprojekt benötigen. Wer auf Nummer sicher gehen will, wählt einen beliebten Google Font wie Roboto, Ubuntu, Open Sans oder Montserrat. Aber auch außergewöhnliche Schriften wie kalligrafische Webfonts oder Monospace-Varianten sind in großer Auswahl zu finden.
Material Icons und Symbole inklusive
In der Rubrik „Icons“ bietet Google Fonts zusätzlich ganze Icon-Sätze zur Ergänzung der Webfonts. Icons und Symbole sind auf Webseiten nicht mehr wegzudenken. Sie machen Inhalte schnell erfassbar und sind ein wichtiges Gestaltungsmerkmal im Webdesign. Gerade mobile Webseiten profitieren außerdem von der Platzersparnis der Pfeile, Buttons und kleinen Funktionsbilder wie dem bekannten Einkaufswagen oder dem Download-Symbol.
Klingt nach einem tollen Angebot? Ja, wenn da nicht die Datenschutz-Problematik wäre!
Warum sind Google Fonts nicht datenschutzkonform?
Wer heute mit einem CMS oder Baukasten eine Website baut, nutzt mit großer Wahrscheinlichkeit bereits das Angebot von Google Fonts. Denn der Dienst ist in vielen dieser Systeme bereits integriert, und zwar auf folgende Weise: Bei jedem Besuch Ihrer Website werden die Schriften vom externen Google-Fonts-Server in den Cache des anfragenden Browsers geladen. Dafür wird die IP-Adresse an einen Google-Server weitergegeben. Das ist mit den europäischen Datenschutz-Richtlinien nicht vereinbar. Denn eine IP-Adresse ist eine personenbezogene Information nach der Datenschutz-Grundverordnung (DSGVO) und darf nicht ohne Weiteres an Dritte weitergegeben werden. Das Landgericht München hat Anfang 2022 in einem ersten Verfahren deshalb sogar ein Bußgeld von 100 € wegen des „individuellen Unwohlseins“ der klagenden Partei verhängt. Das Gericht sah die Weitergabe der IP-Adresse ohne Zustimmung als „Verletzung des Persönlichkeitsrechts durch Datenschutzverstoß“ an (LG München I, Endurteil v. 20.01.2022 – 3 O 17493/20). Als Begründung weist das Gericht darauf hin, dass „das Angebot von Google Fonts auch genutzt werden kann, ohne dass beim Aufruf der Webseite eine Verbindung zu einem Google-Server hergestellt (…) wird“. Was die Richter damit meinen: Die gewünschten Fonts können auch selbst gehostet werden, also einfach lokal auf dem eigenen Webserver eingebunden werden – mehr dazu gleich.
Absicherung im Cookie-Banner keine Option
Natürlich können Sie Google Fonts weiter extern laden lassen – und dafür einfach die Einwilligung Ihrer Webseiten-Besucher einholen, z. B. über das sogenannte Cookie-Banner. Dazu müssten Sie jedoch die Seite vorab mit einer anderen (lokalen) Schrift laden lassen, da bereits mit dem Aufrufen der Website eine Verbindung zu Google hergestellt wird. Und was machen Sie, wenn das externe Laden von Google Fonts tatsächlich abgelehnt wird?! Zum einen hat die Erfahrung gezeigt, dass dies nur die wenigsten CMS und Baukasten überhaupt als Option anbieten und/oder auch zuverlässig umsetzen. Zum anderen haben Sie dann immer noch das Problem, dass Ihre Website nicht wie gewünscht oder auch nicht nutzerfreundlich dargestellt wird. Wir empfehlen daher, die Google Fonts in jedem Fall lokal einzubinden.
Lokal einbinden statt extern laden (Kurzversion)
So einfach geht das lokale Einbinden eines Google Fonts:
- Gewünschte Schrift(en) im Web Open Font Format (WOFF / WOFF2) downloaden und auf dem Webspace speichern.
- Mit @font-face in die CSS-Datei einbinden und den gewünschten Selektoren zuweisen.
- Kontrollieren, ob alle gewünschten Schriftschnitte vorhanden sind und dargestellt werden.
Das ist im Groben schon alles! Für alle diejenigen, die mit dem Quellcode von Cascading Stylesheets (CSS) nicht so vertraut sind, zeigen wir die einzelnen Schritte noch einmal genau anhand des gängigen CMS WordPress (siehe unten). Dazu holen wir uns Hilfe von einem nützlichen Tool namens „Google Webfonts Helper“.
Google Webfonts Helper nutzen
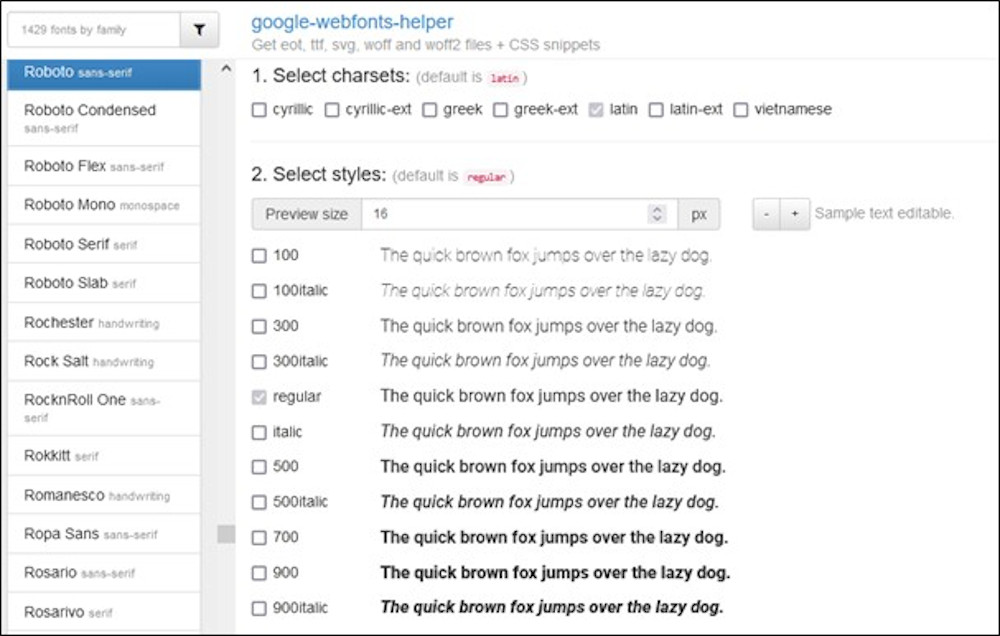
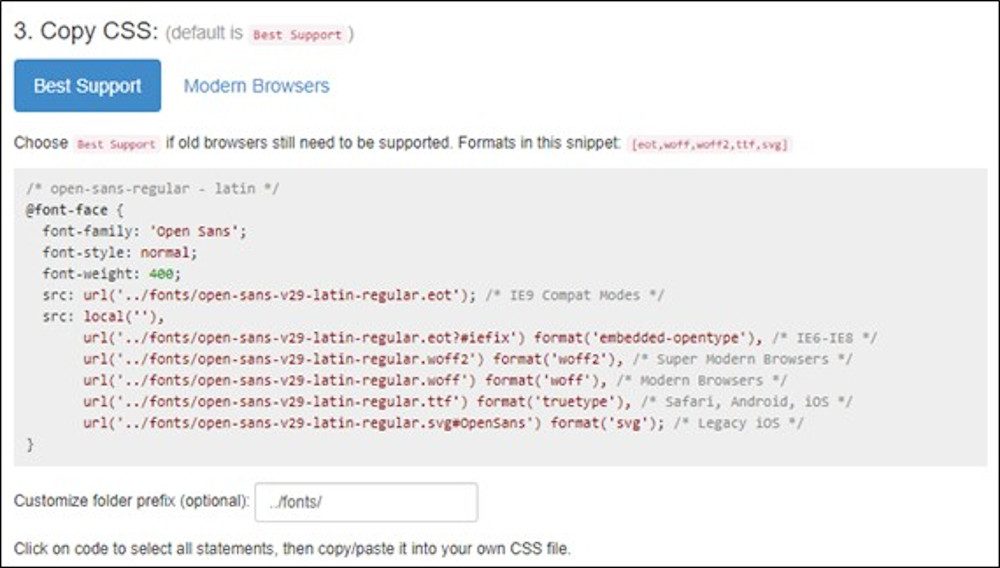
Der Dienst Google Webfonts Helper des Software-Entwicklers Mario Ranftl vereinfacht das Selbst-Hosten auch für Profis. Hier können Sie direkt eine Schrift wie zum Beispiel die beliebte „Roboto“ anklicken, Zeichensatz und Schriftschnitt wählen und schon wird nicht nur ein Download-Paket geschnürt, sondern auch der passende Code für den @font-face-Befehl im CSS erstellt. Das Tool liefert gleich alle bekannten Schriftart-Formate, von WOFF und WOFF2 bis zu TTF, sodass alle jeweils benötigten Anwendungen, auch mobile oder veraltete Browser, abgedeckt werden.
Fonts in WordPress lokal einbinden
WordPress ist nach wie vor das Content-Management-System (CMS) vieler Websites. Deshalb zeigen wir hier Schritt für Schritt, wie Sie Google Fonts DSGVO-konform auf Ihrer Website einbinden. Prinzipiell funktioniert das bei vielen anderen CMS genauso.
Nutzen Sie den Google Webfonts Helper, wie oben beschrieben.
- Entpacken Sie die heruntergeladenen Dateien und speichern Sie sie mit einem FTP-Programm auf dem Server – am besten in einem Ordner in Ihrer WordPress-Installation mit dem Namen „fonts“.
- Dann kopieren Sie den Code-Schnipsel, den der Google Webfonts Helper anzeigt. Haben Sie die Dateien in einem anderen Ordner abgelegt, können Sie den Dateipfad unter dem Code bei „Customize folder prefix“ noch anpassen.

- Im WordPress-Dashboard öffnen Sie die css-Datei Ihres Themes. Diese finden Sie unter Design -> Theme-Datei-Editor. Hier fügen Sie den kopierten Code ganz oben ein.
- In der gleichen Datei ordnen Sie die Schriftarten den gewünschten Elementen Für den Fließtext Ihrer Website kann dies beispielsweise so aussehen (ersetzen Sie dabei „Open Sans” dabei einfach durch den Namen der Schriftart, die Sie heruntergeladen haben):
body {
font-family: "Open Sans"
}
Und für Überschriften:
h1, h2, h3, h4, h5, h6 {
font-family: "Open Sans”
}
Nicht vergessen: Sie sollten immer zusätzlich noch eine Fallback-Schrift im Stylesheet angeben! Wählen Sie dazu websichere Fonts wie Arial oder Times New Roman und gleichzeitig die allgemeingültigen CSS-Werte „serif“ und „sans-serif“, damit Sie auch bei Browserproblemen eine gewisse Kontrolle über das Schriftbild behalten.
Hat alles geklappt, sollte Ihre Website nun mit der Schriftart Ihrer Wahl angezeigt werden.
Verbindung zu Google-Servern blockieren
Damit Sie sicher sein können, dass nicht trotzdem noch eine Verbindung zu den Servern von Google aufgebaut wird, sollten Sie diese blockieren. Da es je nach verwendetem WordPress-Theme viele unterschiedliche Methoden gibt, wie Google Fonts eingebunden werden, ist die einfachste Lösung ein WordPress-Plugin – zum Beispiel das kostenfreie Disable and Remove Google Fonts. Einfach installieren, aktivieren und schon werden zuverlässig sämtliche Verbindungen zu den Servern von Google Fonts blockiert.
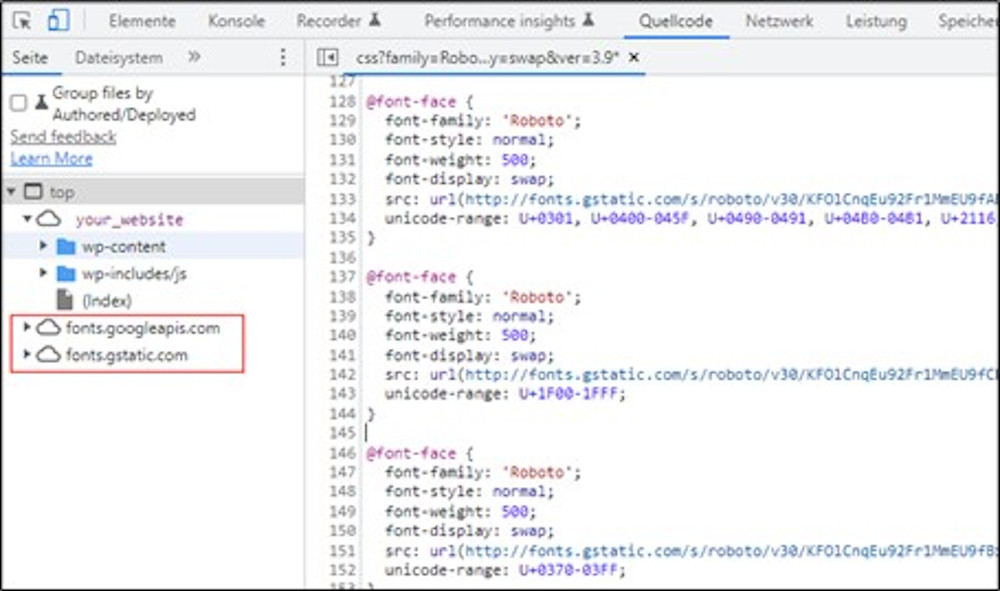
Überprüfen lässt sich dies mit den Entwickler-Tools des Browsers: Bei Chrome und Firefox klicken Sie einfach auf einen leeren Bereich Ihrer Website und wählen „Untersuchen“. Im sich öffnenden Fenster klicken Sie auf den Reiter „Quellcode“ bzw. „Debugger“. Hier sollten in der linken Leiste – anders als im folgenden Screenshot – keine Hinweise mehr auf Google Fonts auftauchen.
Jetzt haben Sie alles getan, um Ihre Website in Sachen Google Fonts datenschutzsicher zu gestalten!
Titelmotiv: Photo by CHUTTERSNAP on Unsplash
- Produkt-Sicherheitsverordnung: Das müssen Onlinehändler jetzt beachten - 11. Dezember 2024
- Was Sie über das PHP-Framework Laravel wissen sollten - 11. Dezember 2024
- KI-Logo-Generatoren: Logo erstellen mit künstlicher Intelligenz? - 8. November 2024