Farben sind ein wichtiger Bestandteil jedes Webdesigns. Wir geben sie Überschriften, Fließtexten, Hintergründen, Trennlinien und Icons. Sie interagieren mit den verwendeten Bildern. Der Umgang mit Farben differiert zwischen Bildbearbeitungs- oder Layoutprogrammen und den Endprodukten in CSS. Da die Wahrheit am Ende im Browser liegt, ist es sinnvoll, dass Entwickler und Designer möglichst im Browser Entscheidungen besprechen und treffen.
Zum Thema Farbe gibt es zahlreiche tolle browserbasierte Farbtools und Infoseiten, die wir Ihnen hier vorstellen wollen. Wir konzentrieren uns dabei auf Tools, die in der täglichen Arbeit nützlich sind, sowie auf Tools, die bei der Inspiration helfen. Außerdem auf Tools, die sich für seltene Aufgaben anbieten, wie im ersten Fall: der Wandlung von Pantone-Farben — verwendet bei Druckaufträgen — in den RGB-Farbraum, der im Internet gilt.
Von Pantone zu RBG
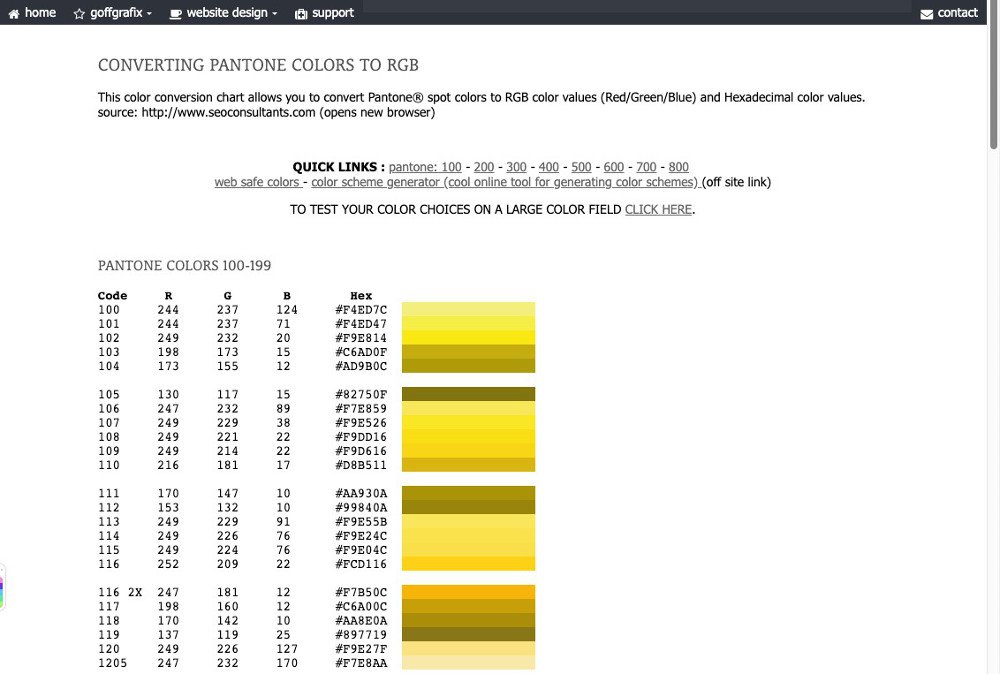
Auch im Jahr 2019 gibt es sicherlich noch Designer, die mit RGB nicht auf Du und Du sind. Es ist sogar nicht allzu lange her, dass ich einen auch für das Internet gültigen Styleguide im PDF-Format sah, der nur CMYK kannte. Für all diejenigen, die Pantone-Werte in RGB umwandeln wollen, empfehle ich die praktische Seite von Heather Goff.
Allumfassende Farbinformationen
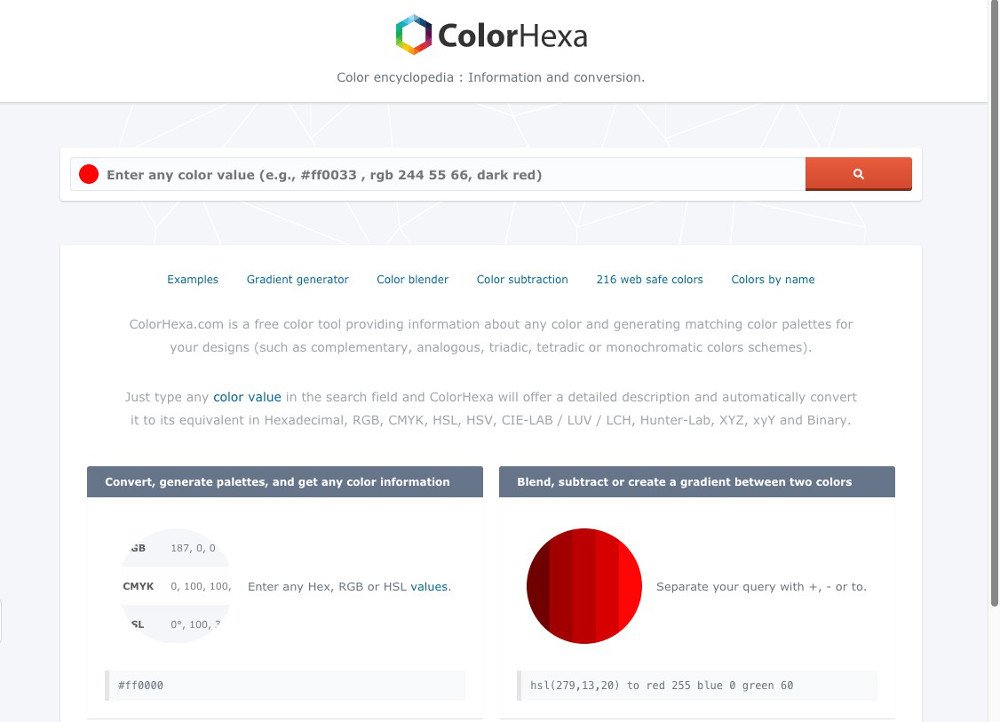
ColorHexa ist eine sehr interessante Seite, die fast allumfassende Informationen zu einer individuell einzugebenden Farbe bietet. Sie geben im Suchfeld eine beliebige Farbe in einem beliebigen Format ein — bspw. mein Lieblings-Rot — und bekommen sehr unterschiedliche Aspekte dieser Farbe in Farbdimensionen wie CMYK oder HSL ausgegeben. Ihnen werden unterschiedliche Farbschemata auf Basis der Farbe, sowie die Abstufung in unterschiedlichen Schattierungen, präsentiert. Sehr interessant finde ich, dass die unterschiedlichen Formen von Farbfehlsichtigkeit auf die jeweilige Farbe angewendet werden und Normalsichtige einen Eindruck davon bekommen, wie die Farbe für Farbfehlsichtige wirkt.
Farbkontrast
Farbkontraste werden im Design immer wieder ignoriert. Dabei sind sie wichtig, damit Nutzer die Webseite (oder auch Plakate) jederzeit erkennen und lesen können. Wer schon einmal ein Banner mit hellgrüner Schrift auf weissem Grund an einer Autobahnbrücke gesehen hat, weiß wovon ich spreche. Ebenso ist hellgrauer Text auf weissem Grund schlecht bis gar nicht lesbar, speziell wenn der Text klein ist. Bedenken Sie immer, dass viele Nutzer Ihre Webseite nicht in einem Büro konsumieren, sondern möglicherweise in der freien Natur, mit Sonnenschein auf dem Display.
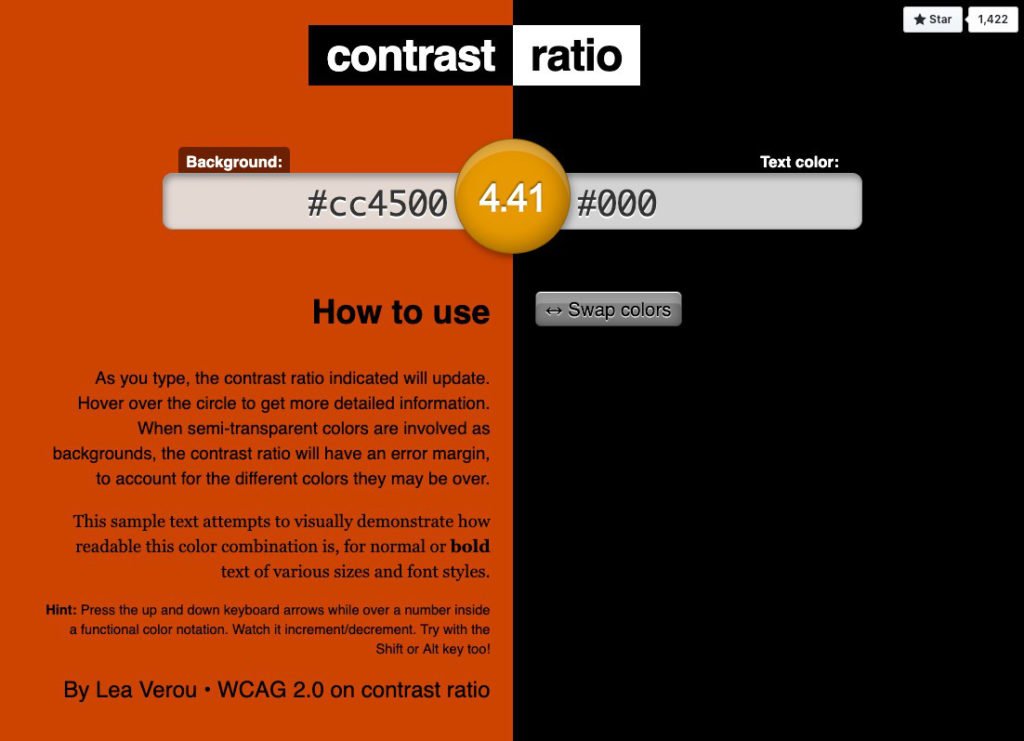
Farbkontraste können in Zahlen ausgedrückt werden. Der zuständige Standard (WCAG 2.0) gibt einen Mindestkontrast von 4.5 für normalen Fließtext vor. Lea Verou hat bei ihrem Tool “Contrast Ratio” die Bedienung sehr einfach und plastisch gehalten. Sie geben eine Vorder- und eine Hintergrundfarbe ein, das Tool gibt den Kontrastwert aus. Dabei wird der schlichte Wert durch einen roten, orangenen oder grünen Hintergrund farblich unterstützt. Die Farben zeigen direkt an, ob ein guter, mäßiger oder schlechter Kontrast vorliegt. Sehr klug ist bei dieser Applikation gelöst, dass die Werte in der URL reflektiert werden. So können konkrete Tests per E-Mail oder Chat weitergegeben oder gebookmarkt werden.
Farbinspirationen und Paletten
Während des Designprozesses kann es sein, dass Inspirationen für Farben und Farbharmonien gesucht werden. Natürlich kann dies im Bildbearbeitungsprogramm der Wahl geschehen. Aber die existierenden Webtools haben durchaus ihren Charme und laufen auf der Zielplattform.
Die Applikation “Colordot” ermöglicht die Farbauswahl durch Mausbewegung. Jeder Mausklick fixiert dann die ausgewählte Farbe und bietet die Möglichkeit einer neuen Auswahl. So können Sie sich eine kleine Farbpalette mit der Maus zusammenstellen. Sie können die Werte jeder Farbe auch einzeln fein korrigieren, mehr aber auch nicht.
Bei “colourco.de” kann man unterschiedliche Arten von Farbpaletten anlegen, wird aber inhaltlich leider komplett allein gelassen. Es steckt bestimmt eine Farbtheorie hinter der Applikation, die aber leider nicht kommuniziert wird. So bleibt auch dieses Tool hauptsächlich ein Ausgangspunkt, um Inspirationen zu finden. Die Farbpaletten können als Permalink, als Sass-Datei oder als PNG ausgegeben werden.
Eine große Auswahl fertiger Farbpaletten bietet “Handy Colors”. Die Applikation ermöglicht auch die Erstellung eigener Paletten. “Picular” preist sich dagegen als Suchmaschine für Farben an. Die Suche nach “Donald Duck” fördert eine spannende Farbenpracht zu Tage, die sich mir nicht ganz erschließt. Aber als Ausgangspunkt für Experimente ist diese Seite sicherlich sehr gut geeignet.
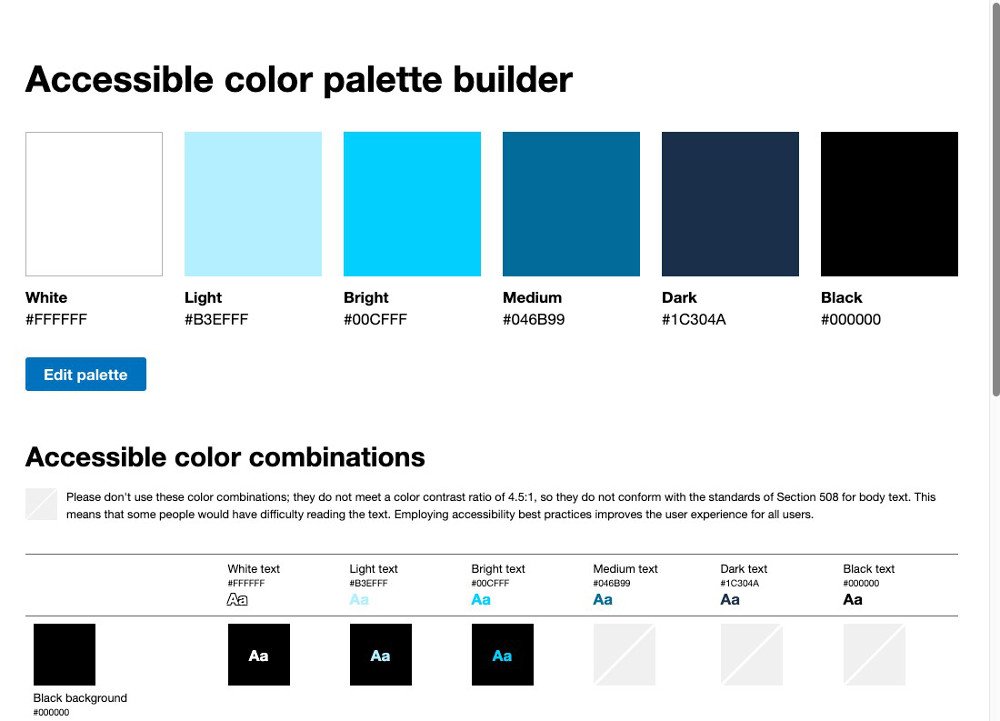
Der “Accessible color palette builder“ möchte dabei helfen, zugängliche (barrierefreie) Farbpaletten zu erstellen. Sehr hilfreich ist dabei, dass Farben als Hinter- und Vordergrundfarbe kombiniert werden. So wird in der tabellarischen Übersicht klar, welche Farbkombinationen nach der WCAG funktionieren und welche nicht.
Farbverläufe
Die Nutzung von Farbverläufen ist schon lange per CSS möglich, auch mit komplexen Variationen. Die Applikation “WebGradients” bietet sehr viele Verläufe zur Inspiration an. Sie können als PNG heruntergeladen oder als CSS in die Zwischenablage exportiert werden. Die Erstellung eigener Verläufe oder die Modifikation bestehender ist hingegen nicht vorgesehen.
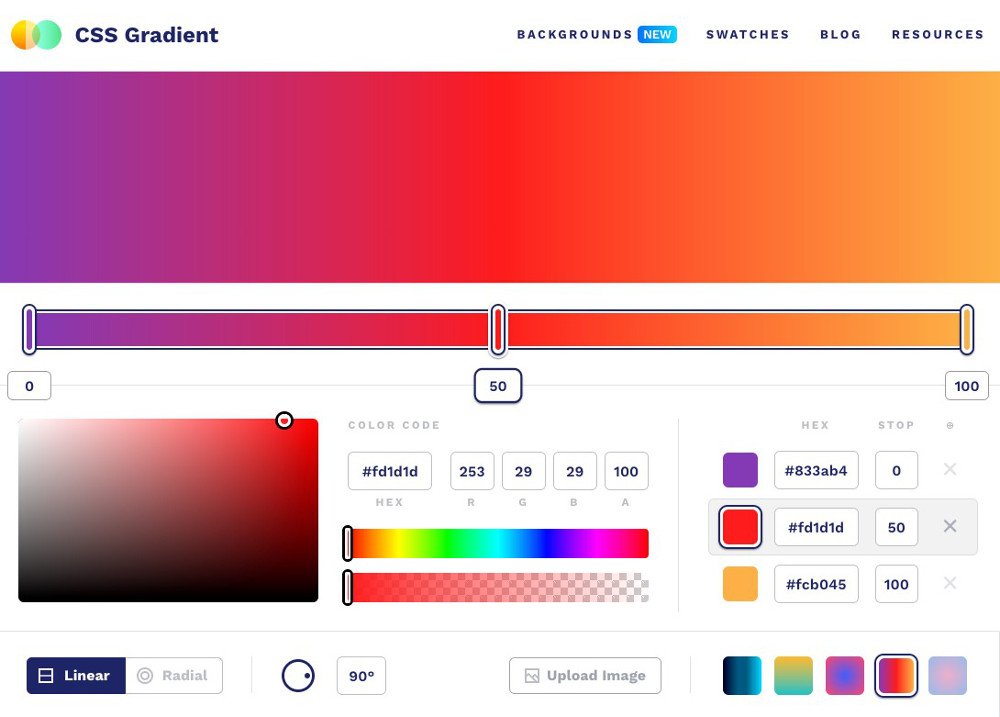
“CSS Gradient” hingegen ist auf die Erstellung eigener Verläufe ausgelegt. Hier können Farbstopps eingegeben werden, auch radiale Verläufe sind möglich. Das Ergebnis wird als CSS direkt zum Kopieren präsentiert. Einen PNG-Export gibt es nicht. Die Seite bietet zusätzlich noch interessante Hintergrundartikel und Linkempfehlungen, Referenzen, Designbeispiele und fertige Verläufe. Es ist ein rundes Angebot, das neben dem Tool tolle Informationen bereit hält.
Sass-Farbfunktionen
Präprozessoren wie Sass erleichtern den Umgang mit Farben, da sie Tools für Farbänderungen zur Verfügung stellen. Sass bietet eine Fülle von Farbfunktionen. Deren Auswirkung und Schreibweise kann dank eines Online-Tools direkt im Browser getestet werden.
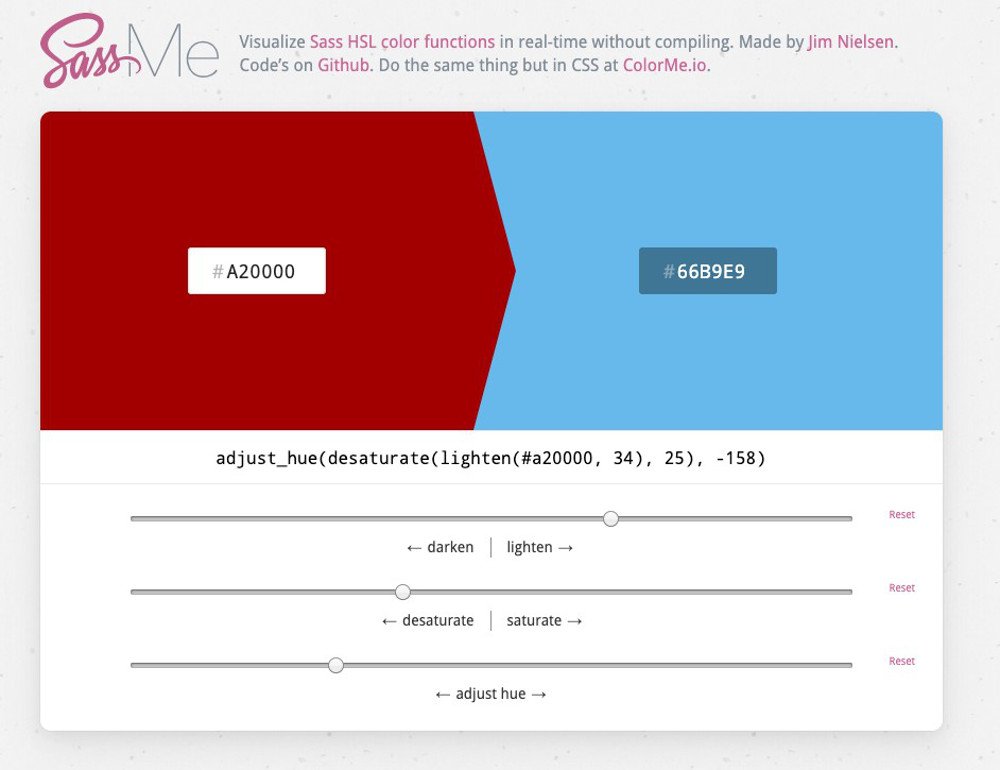
Das Tool “SassMe” ist hingegen sehr fokussiert. Es ermöglicht dem Nutzer, aus einer Farbe eine zweite abzuleiten und das Ergebnis als HSL-Funktion für Sass darstellen zu lassen. Das Tool könnte auch dazu geeignet sein, den HSL-Farbraum besser verstehen zu lernen.
CSS-Filter
Bis auf den IE unterstützen alle gängigen Browser CSS-Filter. Auf CodePen hat Andreas Wik ein nettes Tool erstellt, mit Hilfe dessen Sie die Auswirkungen der einzelnen Filter ausprobieren können:
See the Pen
CSS Filters by Andreas Wik (@andreaswik)
on CodePen.
Glücklicherweise hat er auch die notwendigen Hintergrundinformationen zu dieser Technik niedergeschrieben.
Auch der Brasilianer Jordano Aragão hat eine tolle Applikation für CSS-Filter auf CodePen hinterlassen. Die einzelnen Filter können eingestellt und der notwendige Code ausgegeben werden.
See the Pen
CSS Filter by Jordano Aragão (@jordanoaragao)
on CodePen.
Wer nur einen Überblick über alle potentiellen Filter sucht, der sollte diesen CodePen von Stacy Kvernmo in Erwägung ziehen:
See the Pen
CSS Filters by Stacy (@stacy)
on CodePen.
Diese Seite eignet sich hervorragend, um sie in unterschiedlichen Browsern zu testen.
15 Farbtools für Webdesign – Fazit
Es gibt eine Fülle interessanter, webgestützter Farbtools und Infoseiten rund um das Thema “Farbe”. Wir haben hier nur einen kleinen Ausschnitt gesehen. Die technische Entwicklung hat in den letzten Jahren die Auswahl dieser Tools enorm ansteigen lassen. Das verspricht für die Zukunft interessante neue Farbtools, die entweder neue Aspekte zeigen, neue Sichtweisen eröffnen oder eine bessere Oberfläche bieten.
Titelmotiv: Bild von Alexandr Ivanov auf Pixabay
- 15 Farbtools für Webdesign, die Sie ausprobieren sollten - 11. November 2019
- Frontend-Entwicklung ist ein Handwerk - 14. Oktober 2019
- Kaskade und Spezifität — eine Einführung in die CSS-Grundlagen - 8. Oktober 2019